TableBuilder
TableBuilder class help you to makeup table using table, tr and td tags.
TableBuilder class is not thread safe. So, You should write "new TableBuilder()" in a thread and run build() on same thread.
template:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h1>search result</h1>
<span class="comment">Hi Mr Programmer.
Keep the first row as it is.
Insert DataBase data to other rows.</span>
<table id="search_result" border="1">
<tr>
<td>id</td>
<td>name</td>
<td>price</td>
</tr>
<tr>
<td>1</td>
<td>fooooooooooo</td>
<td>999999999999</td>
</tr>
<tr>
<td>2</td>
<td>barrrrrrrrrrr</td>
<td>9999999999999</td>
</tr>
</table>
</body>
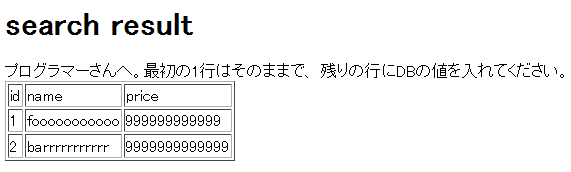
</html>show on browser:

Java code:
// ... Temlate file has already read as java.io.File object.
// loading template.
Html html = mixer2Engine.loadHtmlTemplate(templateFile);
// Tags including "comment" class property are
// the message from designer to programmer.
// It is not necessary to exist on production web site. delete it.
html.removeDescendants("comment");
// The data to insert table. Get data from DB in normal situation.
String[][] data = new String[][]{
// id, name, price
{"1", "cookie", "2.50"},
{"2", "candy", "3.75"}
};
// build table tag
TableBuilder tBuilder = new TableBuilder();
for (String[] row : data) {
tBuilder.addTr()
.addTd(row[0])
.addTd(row[1])
.addTd(row[2]);
}
Table newtable = tBuilder.build();
// Table tag on template has id and border property.
// Also, the first tr should keep because
// it has header info like id, name, and price.
// So Don't replace table tag but replace tr tags within table tag.
Table table = html.getById("search_result", Table.class);
Tr headTr = table.getTr().get(0);
table.getTr().clear();
table.getTr().add(headTr);
table.getTr().addAll(newtable.getTr());
System.out.println(mixer2Engine.saveToString(html));output:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta content="text/html; charset=utf-8" http-equiv="Content-Type"/> </head> <body> <h1>search result</h1> <table id="search_result" border="1"> <tr> <td>id</td> <td>name</td> <td>price</td> </tr> <tr> <td>1</td> <td>cookie</td> <td>2.50</td> </tr> <tr> <td>2</td> <td>candy</td> <td>3.75</td> </tr> </table> </body> </html>
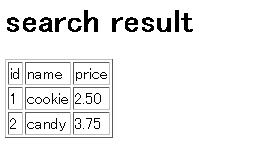
show on browser:

tr,td
For example, You can access certain cell by tr(n).td(n). If the cell does not exists on specified position, cell will be create automatically.
TableBuilder tableBuilder = new TableBuilder();
tableBuilder.tr(0).td(0).add("a");
tableBuilder.tr(0).td(1).add("b");
tableBuilder.tr(1).td(0).add("c");
tableBuilder.tr(1).td(1).add("d");
Table table = tableBuilder.build();
/*
you get table below.
<table>
<tr>
<td>a</td>
<td>b</td>
</tr>
<tr>
<td>c</td>
<td>d</td>
</tr>
</table>
*/addTr(List<Object>)
Some method can build cell of table using list object.
ArrayList<Object> data = new ArrayList<Object>();
B b = new B();
b.getContent.add("bold!");
data.add("normal");
data.add(b);
TableBuilder tableBuilder = new TableBuilder();
tableBuilder.addTr(data);
/*
<table>
<tr>
<td>normal</td>
<td><b>bold!</b></td>
</tr>
</table>
*/method chain
You can use method chain like tr(0).addTd("foo").addTd("bar") .
TableBuilder tableBuilder = new TableBuilder();
tableBuilder.tr(0).addTd("a").addTd("b").addTd("c");
/*
<table>
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
</tr>
</table>
*/tbody, thead, tfoot
TableBuilder tableBuilder = new TableBuilder();
tableBuilder.thead.tr(0).addTd("id").addTd("name").addTd("price");
tableBuilder.tbody(0).tr(0).addTd(1).addTd("cookie").addTd("2.75");
tableBuilder.tbody(0).tr(1).addTd(2).addTd("candy").addTd("3.25");
/*
<table>
<thead>
<tr>
<td>id</td>
<td>name</td>
<td>price</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>cookie</td>
<td>2.75</td>
</tr>
<tr>
<td>2</td>
<td>candy</td>
<td>3.25</td>
</tr>
</tbody>
</table>
*/create tag
You can create independently table,tr,tbody,thead and tfoot tags.
TableBuilder tableBuilder = new TableBuilder();
tableBuilder.tr(0).td(0).add("foo");
Tr tr = tableBuilder.tr(0).buildTr();
System.out.println(mixer2Engine.saveToString(tr));
/*
<tr>
<td>foo</td>
</tr>
*/property
You can add property by two method. One is by HashMap<String,Object>, other is by setAttr(name, value) .
You can add class property by String or List<String> .
HashMap<String,Object> attrMap = new HashMap<String, Object>();
attrMap.put("id", "foo_id");
attrMap.put("class", "class_1 class_2");
TableBuilder tableBuilder = new TableBuilder();
tableBuilder.tr(0).td(0).add("foo");
tableBuilder.tr(0).td(0).setAttr(attrMap);
tableBuilder.tr(0).td(0).setAttr("title", "foo_title");
/*
<table>
<tr>
<td title="foo_title" class="class_1 class_2" id="foo_id">foo</td>
</tr>
</table>
*/